Great work! Looks beautiful :)
I have two questions:
- If I login on your site, where does username/password get stored? Local Storage?
- Can I clone the repo and run it locally on my machine? If so, how? I'm not familiar with Svelte.
A home for discussion of Lemmy apps and tools for all platforms.
RULES:
An extensive list of Lemmy apps is available here:
Visit our partner Communities!
Lemmy Plugins and Userscripts is a great place to enhance the Lemmy browsing experience. !plugins@sh.itjust.works
Lemmy Integrations is a community about all integrations with the lemmy API. Bots, Scripts, New Apps, etc. !lemmy_integrations@lemmy.dbzer0.com
Lemmy Bots and Tools is a place to discuss and show off bots, tools, front ends, etc. you’re making that relate to lemmy. !lemmy_dev@programming.dev
Lemmy App Development is a place for Lemmy builders to chat about building apps, clients, tools and bots for the Lemmy platform. !lemmydev@lemm.ee
Great work! Looks beautiful :)
I have two questions:
Thanks!
The username/password are just used once to login and get an auth token and that auth token is stored in a cookie. The username is also stored in a cookie, but the password is not. Here's the login code
Yes you can! However the production version currently uses Sveltekit's adapter-auto which just runs on various cloud platforms, so it might not be that easy to self host without changes. You can run the dev version of the site by cloning it, running npm install and npm run dev and viewing it at http://localhost:5173/ but that won't be as optimized so your page load would be slower.
If you want to self host, would a docker image make it easier?
Thanks for the reply :)
Docker would be good for some people I would guess, but I'm quite happy to clone the dev site and use npm - thanks again :)
Thank you for developing this! Ask someone who uses Lemmy on their tablet this could be a great fit.
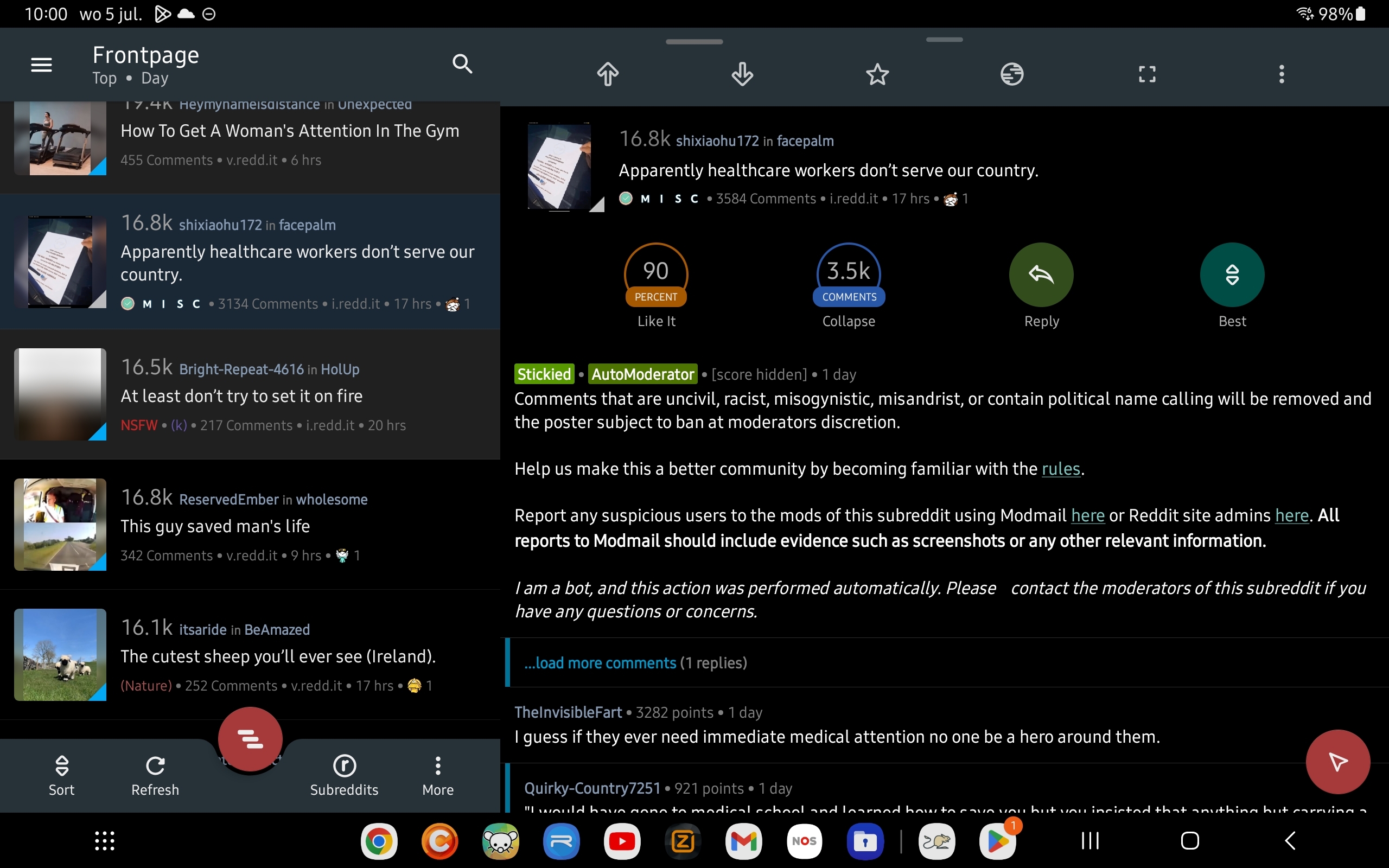
It would be awesome if the list of posts could be fixed on the left side and then the right part of the screen for the content of the selected post. The overlay is a good step in the right direction, but the link is quite small to tap correctly.
Below is a screenshot of my Reddit client, because a picture says more than a thousand words:

Thanks again!
Oh, this overlay is fantastic. It reminds me of how Feedly integrates with Reddit. You'd get an overlay very similar to this where you can read the post content, article, or be funneled to Reddit to make comments. Very neat and tidy. Feedly is what I missed most about quitting Reddit. Feedly doesn't have this sort of integration with Lemmy (yet), it just functions like a simple, but messy, RSS reader. This project makes me feel right at home and is such a quick and clean way to interact with Lemmy. Being able to post comments right in the overlay itself is even better than the Feedly/Reddit combo, too. Oh, and also the style for how comments are threaded is highly readable, it takes zero effort to understand or collapse comment chains.
I've mostly favored kbin (with a userscript) because I found it much easier to read and interact with than Lemmy, but your project is even better still.
Oh this looks great! I'd love to host this alongside my instance.
I already do with WefWef - https://app.thelemmy.club
Maybe something like desktop.thelemmy.club
Is all the action client side?
Thanks!
See my other comment about self hosting, as it's probably not super easy right now.
The site uses Sveltekit and so far every interaction with Lemmy happens server side, so it's probably not as easy to host as WefWef. I got partway through implementing image uploading yesterday until I hit a bug (fix just got merged today!) that prevented that, but image uploading is going to happen client side so it doesn't cause extra server load.
so far every interaction... happens server side
Well that's not ideal, both resource wise and the fact that this would cause you to run into rate limiting issues very fast
Another random reply to an old comment! I've got a branch out for self hosting Alexandrite if you happened to be interested in trying it out at all, more info on this post.